
Barter Buddy
the Project Aim
The aim of this group project was to “design an interactive system that facilitates bartering.” The design needed to allow users to trade products with each other without using any form of currency.
Facilitating bartering in groups was also a requirement of the project, and this proved to be one of the main areas of ideation and iteration in the project.
My Role: UI designer, UX designer Time Frame: 4 weeks
Group Members: Yihan Wang, Tiancheng Liu, Renee de Vlugt
the Process
The process for this design project ran over four weeks, during which we worked as a group to bring the design from concept to high fidelity prototype.
The process for this design ran as follows:
Do research and find out more about bartering and how it works.
Complete a competitor analysis to understand what sorts of designs already exist for bartering.
Sketch out initial ideas and brainstorm as a group.
Complete an ideation process as a group which included empathy map, context map, task flows, how might we questions, crazy eights, and silent voting of our group ideas.
Constructed wireframes together.
Used those wireframes to do testing with a paper prototype.
Created a mood board together and made decisions about the UI design.
Created some styling rules to help Yihan and I make the screens.
Tiancheng put together the high fidelity prototype.
Research
In order to start off the design process for this project we began by doing some research. Some of the key discoveries that came from this research and went on to frame our approach included the realisation that bartering can be done with services as well as products. We also discovered that one of the of the key issues associated with bartering is finding a swap that is mutually advantageous. You may find an item or service that you are interested in, but if the person who has that thing doesn’t like what you have to offer then the swap can not take place. We realised that group swapping may help to remedy this issue.
Competitor Analysis
Swapub
Features:
Home Page
Information Page
Message Page
About Me Page
Add Wish/Stuff Page
Settings
Things That Work Well in the App:
Home Page:
You can choose your item display preference.
It includes useful filters.
Information Page:
Includes information about official interactions and trades.
About Me Page:
It has a rating system.
You can see which 'friends' you have on the app.
You can see your wish list.
Features That aren’t Very Effective:
Home Page:
The layout is bit of mess because the features are huddled together.
Message Page:
It doesn't have a group function.
Add Wish/Stuff Page:
This page may cause confusion for new users.
WikiSwap
Features:
Home Page
Profile Page
Notification Page
Settings
Search Filter
Wishlist
Adding an Item
Things That Work Well in the App:
Home Page:
It's easy to scroll through the items and to get a sense of what sorts of things are on offer.
It shows how long items have been up on the site for.
It shows the country and city where the item is.
Gives an indication of the user's preferred item.
Profile Page:
Shows 'active posts' and 'transactions'.
Settings:
Provides info on privacy policy and refund policy.
Search Filter:
the app filters based on location, category, nearby products, and product rating.
Features That aren’t Very Effective:
Home Page:
The interface is a bit aesthetically bulky, with big buttons and intrusive advertising.
The app shows items from all over the world (you can filter for a particular city/radius but it's weird that you have to enter that info every time).
Once you've clicked on the item, the item description doesn't let you view the poster's profile.
Profile Page:
Doesn't feel very secure because it shows your email, gender (which seems pretty irrelevant), and phone number, and it's unclear whether other users can see this.
The user has to get to their messages through your profile page, which seems a bit tucked away.
The app uses points and rewards but it isn't clear what these do or where they come from.
Search Filter:
Doesn't let you apply multiple filters.
Doesn't remember what filters you choose for very long at all (e.g. location).
Adding an Item:
Posting an item makes you select days and times of availability. What is this for? Is it forcing you to do an in-person swap?
Swop.It
Features:
'Top Deals'
Search and Filters
Profile Page
'Main' page
Add Item
Messaging
Favourites
Things That Work Well in the App:
Top Deals:
Allows users to browse the items freely.
Shows how far away the items are.
Allows favourites.
Indicates delivery type.
Item page shows what they want to swap for, where they are, what delivery methods are, etc.
Search and Filters:
Can set location.
Gives categories to filter by.
Profile Page:
Shows 'items', 'exchanges', and 'reviews'.
'Main' Page:
Lets you browse through items in a 'Tinder-like' way.
Shows you what items are on offer when you aren't sure what you're looking for.
Add Item:
Works in a pretty straightforward step by step way.
Messaging:
Lets you access chats and group exchanges.
Favourites:
Lets you find items you like again if you initially moved on from them.
Features That aren’t Very Effective:
Top Deals:
Are influenced by coins and 'boosts' which is annoying because it doesn't let you browse uninfluenced items.
Uses a coin system but it's unclear how valuable a coin is.
The item page is very comprehensive but gives quite a precise location which feels a bit insecure.
Unclear whether you swap for coins or for other items.
Search and Filters:
Lets you filter to the categories you want, but not for what those people want for those items which might make completing a swap difficult.
Profile Page:
Has a rating system but no one has been rated so everyone has 0 stars. It would probably be better to start you off with a 100% rating and then have it lower in accordance with your behaviour on the app.
Doesn't let you chat from the profile page.
'Main' Page:
Lets you browse items with bigger pictures, which is nice. Although, this is an odd format for the 'main' page. I think it would be better as a side feature to help users browse. It should only be influenced by how recently it was uploaded, not things like 'boosts' that force the user to engage with the app's alternative currency.
Trade Made
Features:
Browse Trades Page
My Trade Page
My Item Trove Page
Add Item/Service Page
Chat Page
Things That Work Well in the App:
Browse Trades Page
Shows the distance between you and an item.
Has a clear interface.
You can search for the people who post items by a filter.
This app also has a well developed browsing feature.
Features That aren’t Very Effective:
Overall
The app does not let users use the app until they have paid for a subscription. This will limit the new users who aren't sure about committing to the app. This feature would likely limit the amount of people who are on the app.
Browse Trade Page
It only shows a limited amount of information on the screen, and the user needs to continue navigating for quite a while before they find the information that they're looking for.
Chat Page
This app does not have a group function.
Ideation
Before moving into our first iteration of the ‘Barter Buddy’ app we took some time to apply our thinking to different types of mapping. This helped us to consider what our different users might look like and what they might need from this app.
Empathy Mapping
For this project we didn’t complete any primary research, however we still found it very useful to fill out a speculative empathy map. This helped us to get a sense of what the people using ‘Barter Buddy’ might need from their experience.
Context Mapping
Filling out a speculative context map also helped us to consider what sorts of ecosystems our potential users might be in.
Task Flow
This sequence shows an example of a task flow where the user has a clear idea of what they want and what they want to give away. This task flow shows that if the app only allows one on one trades it may take a very long time for people to complete a trade.
How Might We?
Based on our brainstorming as a group and the mapping that we completed, we came up with a number of problem statements associated with a bartering app. We then used these as the basis for ‘How Might We’ questions.
One of the key ‘How Might We’ questions that this project dealt with is outlined.
Paper Prototyping
After working through some ideation together as a group, we noted that the group trade function of the app would be very important, as this would help users to avoid waiting very long for their trade to be completed. The ideation process also made it clear to us that our app would need to both support users who know exactly what they want to trade, as well as users who do not know what they want and need an expansive browsing opportunity. Our proposed solutions to these problems began to take shape as we worked collaboratively on Miro to create wireframes, shown below.
Once we’d decided on the initial iteration of the wireframes, we each created a set of paper prototypes which we used to test a participant.
Paper Prototyping Test
The paper prototype tested our initial design with the following scenarios:
You have a guitar that you are looking to get rid of and you want to swap it for a camera. Use the app to go about making this swap.
You have just downloaded this app and don’t have a clear idea of what you want to swap yet so you just want to browse. Use the app’s features to browse and gain inspiration for what you might want to swap.
Post a t-shirt that you want to part ways with onto the app.
You want to swap your t-shirt for something but think that swapping with one user directly will take too long. Use the app to request to join a group swap.
Cass and Will, the participants that I interviewed for this test, were both able to respond to these scenarios fairly easily and completed the tasks in a way that mostly aligned with my expectations. Cass did however seem to be a bit hesitant when responding to the 4th scenario. This suggests that the final scenario was not as clear as it could have been and was still a bit confusing to interact with. In order to respond to this, Yihan and I both put forward suggested iterations for the group page which we discussed.
Of these two wireframes, the one on the left was based on a more rigid model. This version was based on the idea that if person A wanted a t-shirt, but person B didn’t want what person A was offering for that t-shirt, then they could open this trade up to a group. In this group, person A would ‘reserve’ the t-shirt until a third person could come and offer person B something they wanted. In the design on the right (Yihan’s design) this concept is kept more open and is based on the idea that groups are formed when one on one trades can’t quite satisfy the trade. Rather one of the items being ‘reserved’, the trade maintains slightly more flexibility and allows a third user to, for instance, offer a different t-shirt to the one that person A initially wanted. This is the design that we carried forward in the final iteration of ‘Barter Buddy’.
UI Considerations
Once we’d finalised the design for our wireframes we began to consider what the styling might look like for our app. We decided that lively and bright colours would do a good job of targeting our key audience of young people, as we are trying to get them excited about bartering.
We decided on the above colour scheme by putting together ideas in the Miro board where we worked together. This way we could all suggest ideas for the styling.
We also decided to note down some quick rules for styling as Yihan and I were tasked with making the screens for the final prototype while Tiancheng was responsible for putting together the final Axure prototype. Yihan and I both made our screens, then we had a session where we ensured that these screens matched each other properly. Then we handed the screen to Tiancheng to put into the prototype. We found this system worked well and allowed us all to play to our strengths.
Our collaborative styling ideas.
Some styling rules to help Yihan and I make consistent screens.
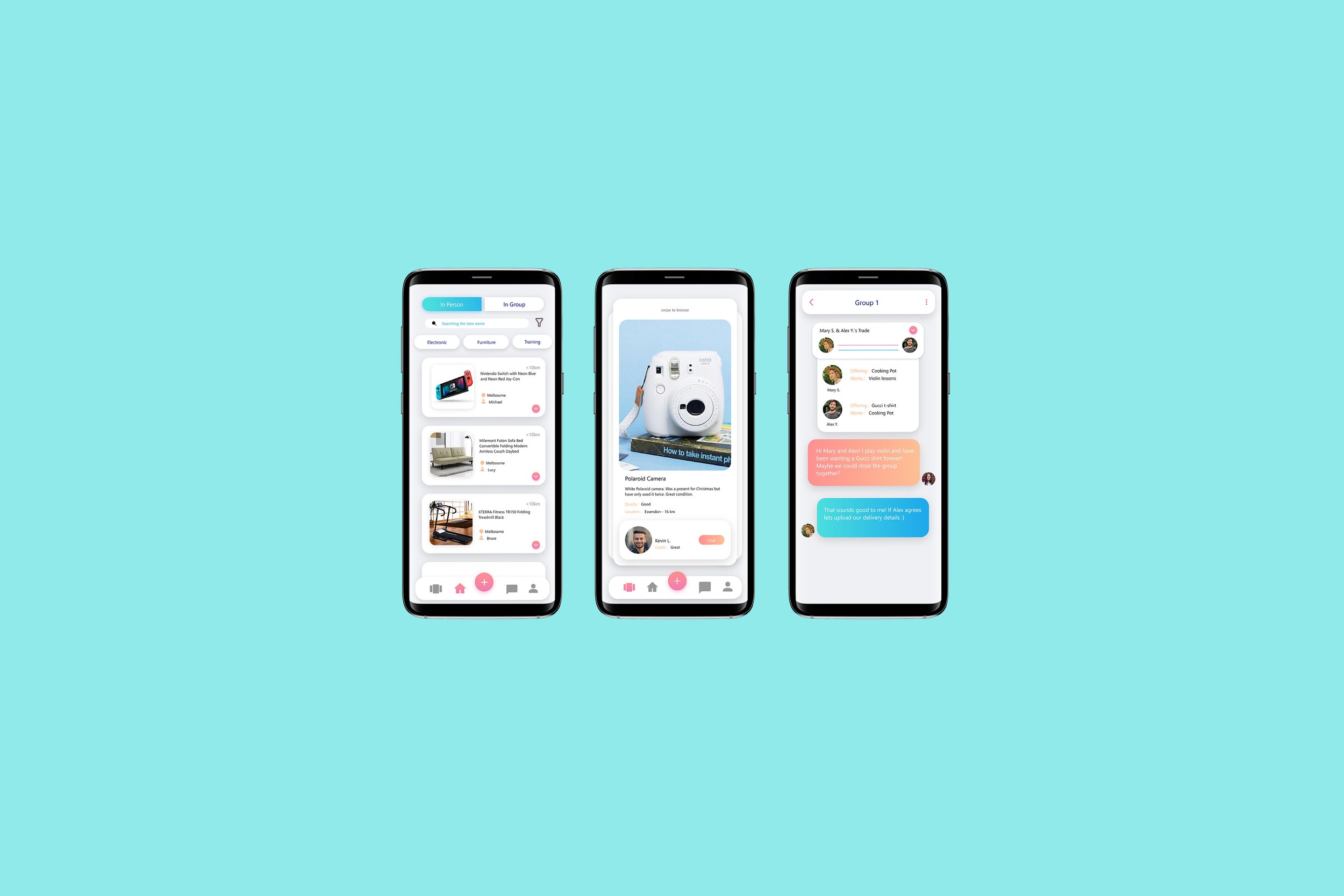
Our Solution
Our final app design is shown below. ‘Barter Buddy’ is an app that facilitates bartering between groups and individuals. It allows users to barter with either items or services, and supports users in browsing freely or searching for items directly.
The app includes the following features:
Welcome Page
Free browsing page
Messaging
Home page browsing
Group browsing
Profile pages
Adding items/services
Posting Page
Home Screen
The Free Browsing Page
Group Browsing
Profile Page








































