SURVIVOR
the Project Aim
This design challenge was based on the idea that there has been an apocalypse, but a survivor has made it safely to the seed vault of the Botanic Gardens, where they find a box that says ‘use in case of emergency’ on it. Inside the box is a phone with just one app on it, ‘SURVIVOR’. Although, the power in the vault is starting to run out, and the generator can only run for another 20 days. After that, the cooling will fade and the seeds will thaw. The battery on the phone can only last for five days without the generator.
We were tasked with designing an app that would help the person in the vault survive the apocalypse.
My Role: UI designer, UX designer, Researcher Time Frame: 6 weeks
the Process
This design project was aimed at developing a project from concept to creation, using the ‘Double Diamond’ structure from the British Design Council.
The process for this design ran as follows:
Create storyboards that detail the circumstances of the apocalypse (we decided what sort of apocalypse had occurred).
Come up with feature ideas for our apps.
Concept test these ideas through peer voting.
Create an ecosystem map, experience map and flow chart to understand the context of the survivor.
Create wireframes.
Complete a paper prototype test.
Created a mood board and style tiles to establish a direction for the app’s style.
Created a working prototype of the app.
Completed user testing to establish the efficacy of the app.
the Problem
One of the initial stages of this project involved coming up with different concepts for apps that responded to different forms of apocalypse. These scenarios were concept tested, and allowed us to narrow down our idea for the apocalypse that we were designing a survival app for.
The problem that my design responds to is outlined below.
Everything was normal in the world, when suddenly a terrible disease broke out that, similarly to the plague, wiped out a very large portion of Earth’s human population. Animals haven’t been affected, but humans have been hit incredibly hard by the disease. In one fell swoop, the majority of people were dead. However, the disease took a few days to set in and take hold, so there are currently still infected people wandering around while the disease continues to spread, as well as other potential survivors.
Bella, who is thirty and was a high school English teacher before the apocalypse, managed to flee from the disease and hide in the Seed Vault at the Botanical Gardens. She is now trying to survive and start a new, sustainable way of life for herself, using the Seed Vault as her base. In order to start this new way of life, she will need a sustainable way to obtain food, a way to deter infected people, a manual explaining how to make use of the seeds properly, directions on how to keep the tablet charged, and a map that she can use to navigate the new, significantly emptier, world.
Understanding the User
In order to create a useful design for this hypothetical apocalypse we first needed to conduct research in the form of experience maps, ecosystem maps, and a flow chart to get an accurate sense of what the user might need from the survival app. These forms of mapping helped to build empathy for the user and gain an insight into the types of challenges they might face.
Experience Map
This experience map documents the experience of the survivor throughout their first 20 days in the seed vault. This experience map also shows how the app and its features might help the survivor.
Ecosystem Map
An ecosystem map was also created in order to get a sense of the threats and actors that surround Bella (the survivor). This ecosystem map shows how the tablet can help Bella to deal with various problems in her ecosystem.
‘SEEDS’ Feature Story Board
This story board details a scenario where Bella is unsure which seeds are safe for her to eat. The app helps her to work out which seeds serve which purpose.
Flow Chart
This flow chart helped me to understand what sorts of features the user might need from the app, as it walks through the very likely scenario of the food supplies dwindling. This raises pertinent questions that the design will need to address. For instance, if Bella eventually must leave the safety of the seed vault, how will she protect herself from the zombies?
Developing Ideas
During this project the app’s features underwent a few levels of iteration. The images below show the sketches of the initial thoughts I had for what features to include. These are explained briefly below the images.
The initial features that I wanted to include in the app included a torch flashing feature that stuns zombies, a symptom checker that allows the user to scan a potential zombie and see whether they are infected or not, a map feature that helps the user to find their way around and keep track of landmarks around the seed vault, a food feature, and a ‘needs inventory’ titled ‘items’ that helps users to keep track of their items and forage for new supplies.
After receiving peer feedback, it was decided that the zombie scanner feature was not necessary. This was partially due to the fact that the torch flash feature almost does the same thing. Because the zombies are sensitive to light, the zombie’s reaction to a torch flash will tell the user if they are infected or not. The torch flash also records each time it is used and updates this information to the map, so that the user can avoid areas where they’ve frequently seen infected people.
The ‘energy’ feature took the place of the zombie scanner feature on the home page. This feature is used to help the user make an alternative generator and requires for them to forage for the materials they will need.
Paper Prototyping
Once these iterations to the app features had been made, I completed a paper prototype test.
The following scenarios were used for the test:
Work out where to find a bike for a new generator:
You realised a while ago that the battery of your tablet has slowly been draining. It’s on about fifty per cent now, so you need to come up with a way to source electricity and recharge it.
Find out what conditions to plant an aloe vera seed in:
You realise that life may never return to the way it was before the sudden onset of the disease. You think it’s important to have a good, sustainable stock of supplies surrounding the vault that you’ve hidden in.
Work out where to go in order to find long-last milk:
You’ve been hiding in the vault and exploring around it for two weeks now. You decide that you wouldn’t mind having some milk, as well as other supplies, so you decide to set off on an adventure to find some. Although, you have no idea where to start looking.
You want to gauge whether the person who has just approached you is infected or not, and deter them if they are:
You’re out on a mission to gather new supplies from an abandoned shop when suddenly someone walks out onto the street in front of you. You aren’t sure whether they are infected or not, but you know that infected people with early signs of the disease are quite sensitive to light.
Enter a new destination point on your map:
You are out exploring, looking for supplies. You come across a small lake with an island in the middle and would like to make a note of where it is so that you can come back and explore it some time.
The test overall ran very well, although the name was changed from ‘items’ to ‘supplies’ after the test. This was because the user’s conceptual model of ‘items’ seemed to be less well aligned with what that feature is aimed towards.
The user also found it slightly confusing when there were multiple tick boxes to be filled in for items on a screen. For example, the ‘Materials You Will Need’ section of the Energy feature used to have tick boxes so that the user could tick off which items they had found. However, I removed these because the user seemed to think that all of the boxes needed to be ticked to continue.
I did however retain the multiple tick boxes on the Step by Step walkthrough for how to build the generator, however, as I thought this could still be useful for the user.
Developing the Style
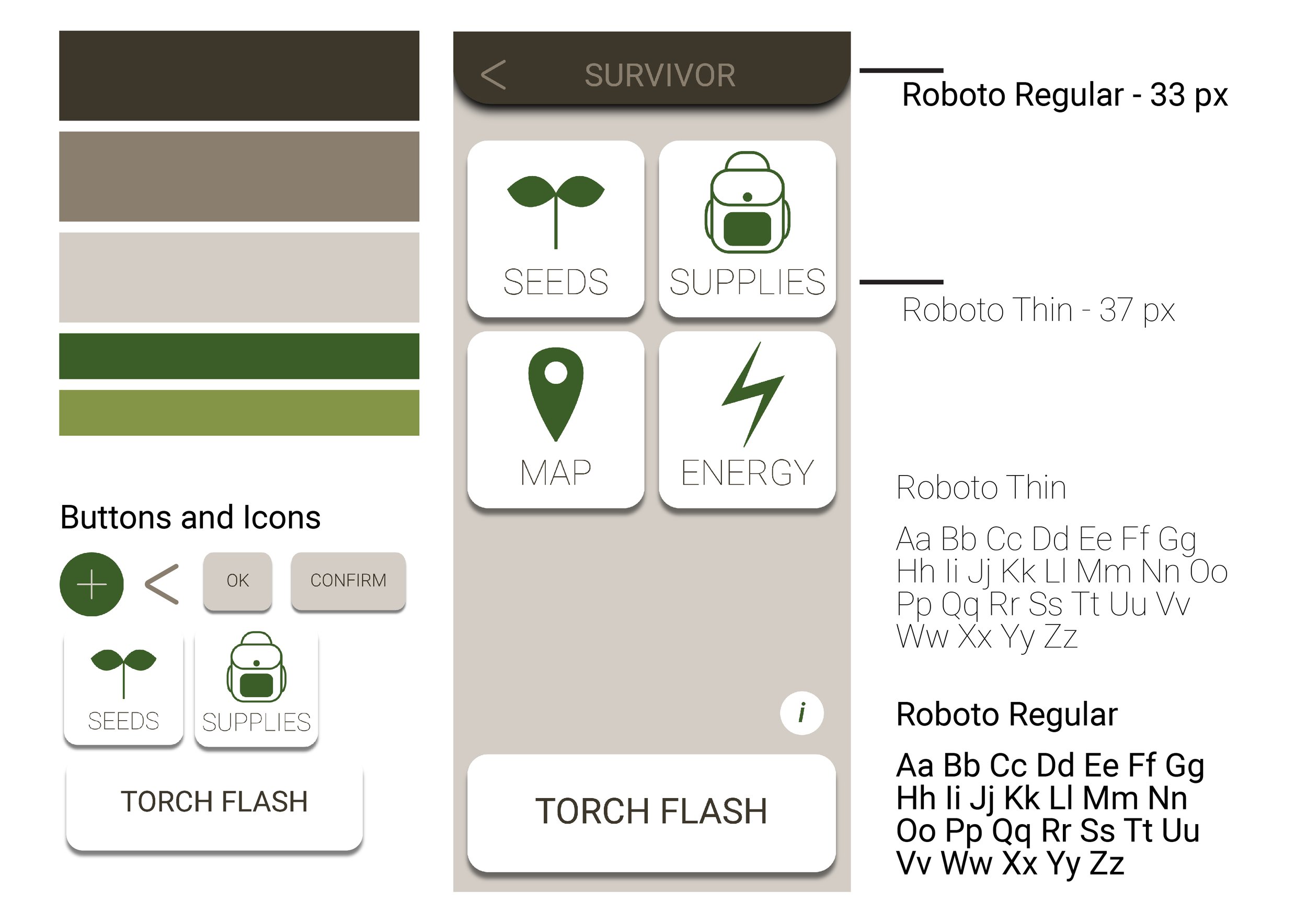
Once I’d iterated on and was happy with the features to include in the app I started to think of the styling. As the mood board suggests, I decided that a very functional and practical style would be the most relevant and effective for a survival app. This style also goes some way in establishing the app as practical and trustworthy.
I then made two style tiles for the home screen of the app. These were preference tested, and the test revealed that 10 out of the 12 participants preferred the lighter styling. This styling would also likely be more practical as it would be easier to see the screen with less screen brightness outside than it would be to see the darker version. This is an important consideration as battery power is a key issue.
Testing the Final Prototype
Once I’d decided on the styling for the app I created all of the screens and used Axure to make a prototype of the app. This final design underwent a first click test, two 5 second tests and a usability test.
First Click Test
Q. Where would you click to find information on how to make a new generator for electricity?
For this test I wanted to make sure that the buttons on my home screen were clear enough, and from the looks of this test the Energy button is fairly effective.
First Five Second Test
Q. What elements of the screen can you remember?
For this test I wanted to see whether listing steps in this way would be a bit overwhelming for the user, but the responses suggest that it’s fairly understandable. However, I think numbering the steps would potentially be a good iteration to make.
Some of the participant responses:
A checklist with tick boxes. Some background text was faded out.
The writing only. Place seeds 10 cm down, cover seeds with soil, water them?
Instructions: dig 10 cm hole, place seeds in water and soak for an hour, cover with soil, I didn’t scroll down further.
Second Five Second Test
Q. What do you think is the purpose of this screen?
For this test I wanted to see if the map works effectively enough and is recognisable to people, even though it doesn’t have many details like a normal map would. Based on the results I think it is fairly effective, though I think to improve it I could have included the name of the destination that you’re heading for on the map.
Some of the participant responses:
Perhaps a real time updated map to warn of danger near the skulls and to show one’s position relative to a goal.
Helps the user avoid danger and navigate to safety.
Is this a map displaying hazards?
Usability Test
The scenarios:
‘Energy’ Test Scenario:
Work out where to find a bike for a new generator:
You realised a while ago that the battery of your tablet has slowly been draining. It’s on about fifty per cent now, so you need to come up with a way to source electricity and recharge it.‘Seeds’ Test Scenario:
Find out what conditions to plant an aloe vera seed in:
You realise that life may never return to the way it was before the sudden onset of the disease. You think it’s important to have a good, sustainable stock of supplies surrounding the vault that you’ve hidden in.‘Supplies’ Test Scenario:
Work out where to go in order to find long-last milk:
You’ve been hiding in the vault and exploring around it for two weeks now. You decide that you wouldn’t mind having some milk, as well as other supplies, so you decide to set off on an adventure to find some. Although, you have no idea where to start looking.‘Flash’ Test Scenario:
You want to gauge whether the person who has just approached you is infected or not, and deter them if they are:
You’re out on a mission to gather new supplies from an abandoned shop when suddenly someone walks out onto the street in front of you. You aren’t sure whether they are infected or not, but you know that infected people with early signs of the disease are quite sensitive to light.‘Map’ Test Scenario:
Enter a new destination point on your map:
You are out exploring, looking for supplies. You come across a small lake with an island in the middle and would like to make a note of where it is so that you can come back and explore it some time.
The results of this test are shown in the carousel below.
the Solution
Since the apocalypse I designed for killed a large portion of the population but left Earth itself for the most part unscathed, I thought it would be good to design a survival app which also helps the survivor, Bella, start a new life.
Because of this, I included the ‘Seeds’ feature so that she could grow her own, sustainable crops. I included the ‘flash torch’ feature so that she can go out and explore without being completely vulnerable to the infected people, and I also wanted to include a map which she can gradually fill in herself, adding to the sense of adventure.
Finally, the ‘Supplies’ and ‘Energy’ features are both designed to help Bella live independently. If the instructions in the ‘Energy’ feature are followed, Bella will be able to make her own new generator, which will be able to charge the tablet when the Seed Vault’s generator breaks down.
The ‘Supplies’ feature helps Bella to track down food and supplies that she might need, from places like abandoned buildings and towns. This feature also provides a ‘risk level’, which indicates how dangerous these placer are to travel to.
Home Screen
Excerpt from the Seeds feature
Map to help you get to the Abandoned IGA
Example of a Poisonous Plant