Monarch Cakes Redesign
the Project Aim
The aim of this project was to modernise the Monarch Cakes website, improve the navigation, and to introduce a more consistent hierarchy. These changes were tested and shown to have a positive influence on the user’s experience. The main user flow that was being redesigned was the flow that allowed users to find out more about the cakes.
My Role: UI designer, UX designer Time Frame: 2 weeks
the Process
As the timeline for this redesign was fairly short, the process consisted mainly of pinpointing the problems in the existing website, then creating a prototype of the redesign which could be AB tested against the original. The user flow of ordering a specific cake was chosen as the main target for redesign as the original design spread this information out across an unnecessary number of pages.
The process for this redesign ran as follows:
Analyse the original website to uncover potential pain points.
Make note of these problems, considering how they affect the user’s experience.
Sketch out some wireframes of potential solutions.
Iterate on these wireframes.
Collect some visual inspiration for the redesign’s UI.
Create the screens for the prototype.
Use Axure to make the prototype interactive.
Complete AB testing with the original website and the redesigned prototype.
The tests completed were a 5 second test, a first click test, and a usability test.
The results of the tests were analysed and used to consider directions for further iteration.
the Challenge
To begin this redesign I first made annotations of the issues present in the original Monarch Cakes website. Based on ideas in Steve Krug’s book, ‘Don’t Make Me Think’, I found that the website had a lot of issues that would prevent users from having a pleasant experience. These issues are annotated in the screens below.
Wireframing
After noting down the challenges that the original design faced, I sketched out some wireframes on paper first, then neatened them up in Miro. While making these wireframes my emphasis was on trying to improve the website’s navigation, and drastically minimising the amount of information on each screen.
Below I have annotated these wireframes, explaining some of the intended solutions to the outlined problems.
UI Considerations
Once I’d developed the wireframes to a point that I was happy with them, I began collecting inspiration for Monarch Cakes’ new UI design. Because Monarch Cakes is a friendly and cosy cake shop, it was decided that quite a warm toned design would suit the redesign well and communicate the cosiness of the family-run, iconic St Kilda business.
These images were sourced from the internet (I did not take them), and were chosen to demonstrate how Monarch Cakes may choose to shoot their cakes for inclusion on the website. The images should all be taken in the same lighting and should appear visually consistent.
the Redesigned Screens
These are the screens that I redesigned. I have removed a lot of the text that was present in the original website and the screens are now using images to communicate these ideas. These screens are part of the user flow of ordering a specific cake.
Home Screen
Lemon Tart Product Page - description
‘Our Cakes’ - browsing page
Lemon Tart Product Page - ingredients
A/B Testing
In order to test whether my redesign improved the Monarch Cakes website I did some A/B testing, testing the original website against the redesign.
5 Second Test
A five second test was chosen as one of the A/B tests as it allowed me to test whether the scanability of the website had improved with the redesign, as a lack of hierarchy was one of the original issues highlighted. The 5 second test also assessed whether using a more conventional shopping portal would benefit the user’s experience.
1st Click Test
To test my redesign I also decided to conduct a 1st click test. This test was chosen to test whether the clarity of the website had improved, whether the navigation was clearer, and whether the participants felt confident in their navigation.
Usability Test
Conducting a usability test allowed me to test whether the redesign had improved the task flow of ordering a specific cake. Watching a user interact with the website allowed me to see if any new ‘pain points’ had crept in in the new design.
5 Second Test
The five second test I conducted used the screens shown below.
The users were asked to recall what they remembered from the screen, and what they though the screen might be for.
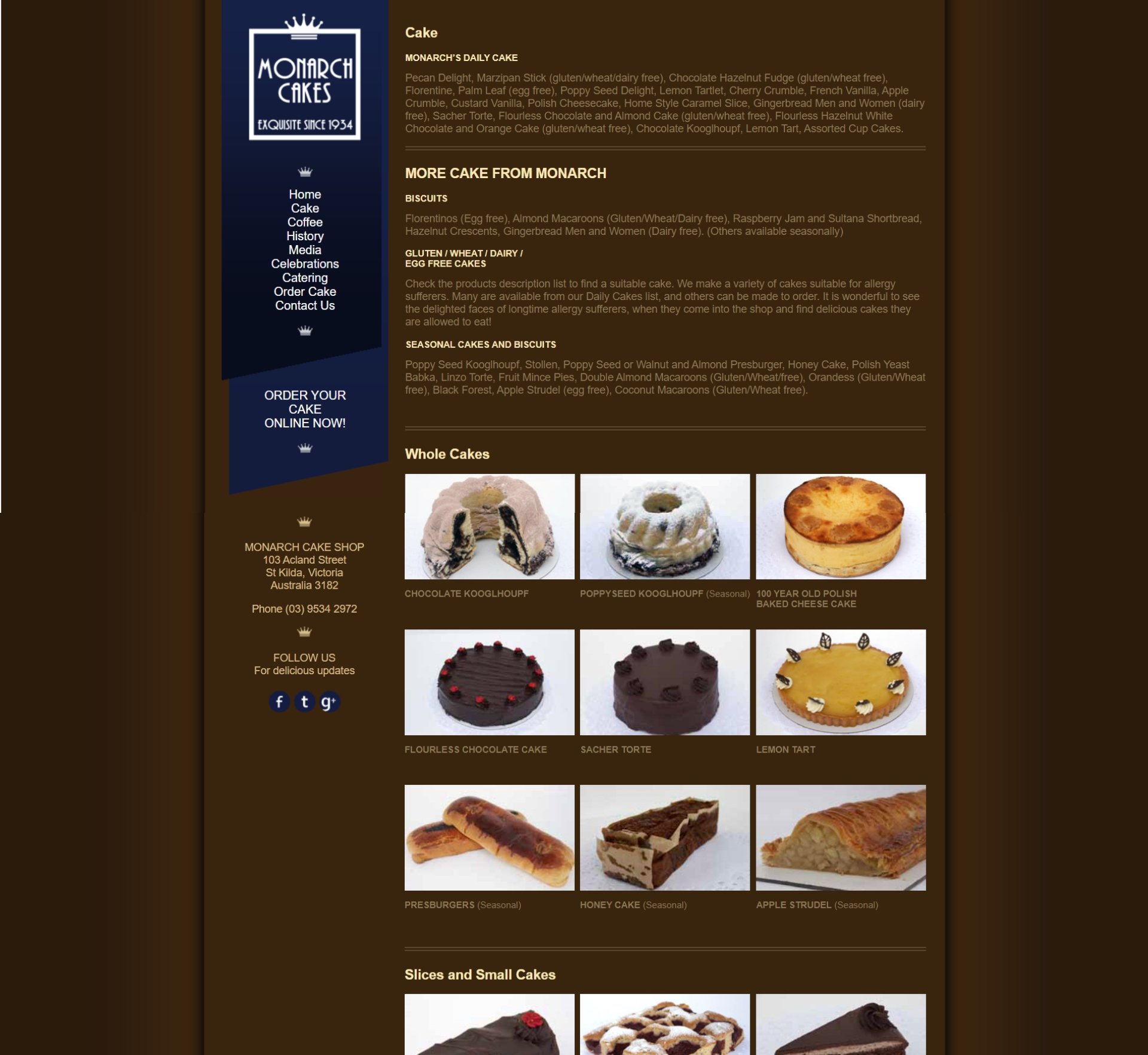
Original Monarch Cakes ‘Cake’ Page
Redesigned ‘Our Cakes’ Page
A Test Results
Most of the participants of this test assumed that the text on the original website page was offering more information about the cakes, when the text is really a list of the cakes that Monarch Cakes offer. The text was interpreted as “ingredients”, “a description”, and “more information”. This suggests that the content isn’t well optimised for scanning.
B Test Results
The test participants of the B test largely recalled the images of the cakes and the navigation when they were asked to recall what they’d seen on the screen.
Most of the participants also correctly guessed that this page was trying to “entice you to buy cake”.
A/B Comparison
This five second test showed that the redesign of the website did improve the scanability of the page. Where the A test showed that most participants remembered seeing a lot of text, the B test showed that the participants mainly recalled the products. This would be advantageous for the user, as it is likely that products are what the user is interested in browsing through.
1st Click Test
The screens used in the 1st click test and the heat maps gained from these tests are shown below.
The first click test asked the user “where would you click if you were looking for a wedding cake?”
Participants were then asked why they decided to click there.
Original Home Page
Home Screen Heat Map
Redesigned Home Page
Redesigned Home Screen Heat Map
A Test Results
Only 29 per cent of the participants of this A test clicked the correct link that would take them to wedding cakes. The majority clicked on cakes, which only takes the user to a page that lists the different types of cakes that Monarch sells, where they needed to click ‘celebrations’, which was noted as a confusing title at the beginning of the project.
B Test Results
100 per cent of the test B participants correctly clicked links that would take them to wedding cakes. There were a number of different options clicked, such as ‘Our Products’, ‘Special Event Cakes’, and ‘Wedding Cakes’, but all of these lead the user successfully to their destination.
A/B Comparison
This set of tests clearly showed that the navigation of the redesign has improved. This is due to it including clearer headings and behaving in a more conventional way that users would expect from an eCommerce site.
Usability Test
For the usability test, the two participants Cass and Sophie, were presented with the following scenario:
‘You want to order a lemon tart, but first you want to find out some more information about the cake and to get a closer look at it. How would you do this?’
A Test Results
In Sophie’s usability test she used the ‘cakes’ link, and initially mistook the text on that page for ingredients. Sophie suggested that this list should be converted to a bulleted list, and questioned the value of a written out list of cakes. Sophie also suggested that the images of the cakes should take the user to a screen with more information when the user clicks on them.
B Test Results
In this test Cass was easily able to find the screen he was looking for by clicking ‘our products’ and then ‘lemon tart’.
A/B Comparison
This set of usability tests suggests that removing unnecessary text from the original screens, simplifying the screens, and providing the user with more links has been very effective.